0
Efeito de Texto em Chamas no Photoshop
Descrição: Bom, com o PS CS4 Portable não foi possível fazer, tive que usar meu PS CS3 normal. Mais o resultado foi bom pelo que vocês estão vendo néah.
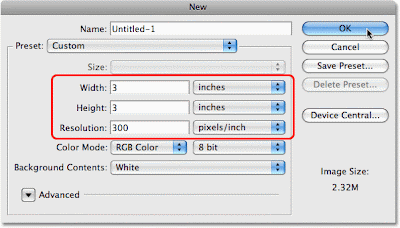
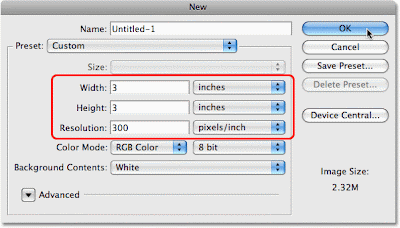
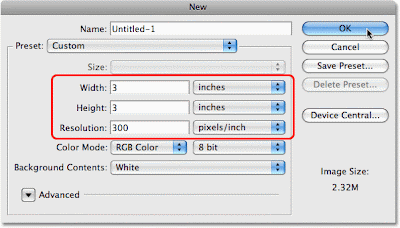
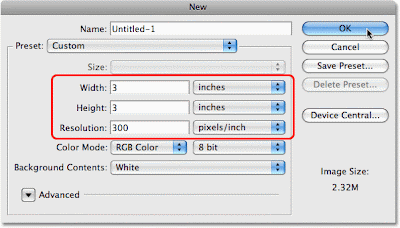
1 - Vamos criar um novo documento, vá em File>> New e depois você define as configurações abaixo.

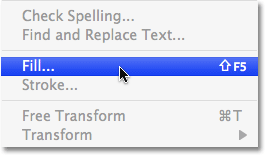
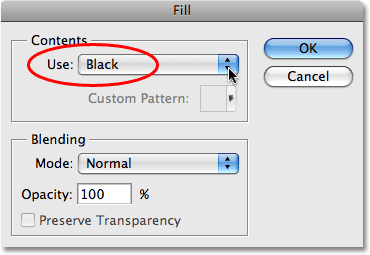
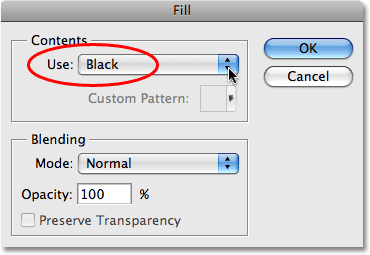
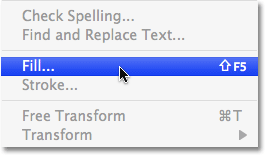
2 - Agora vamos preencher o novo documento com preto, pressione (Shift+F5) ou vá em Edit>> Fill para abrir a janela de Fill.

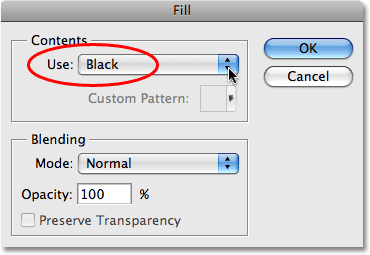
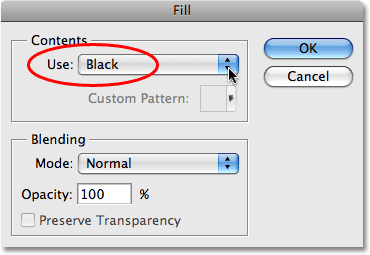
Quando abrir a janela do Fill você defina as configurações abaixo. Contents - Black.

Irá ficar assim depois que você aperta OK.

3 - Selecione a ferramenta Texto (T).

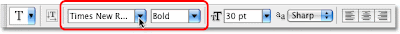
Escolha uma fonte legal, escolhi Times New Roman com o Bold ativado e 30pt de tamanho.

4 - Ajuste suas cores de texto para o preto pressionando (D) depois clique no (X) para ir para o branco.


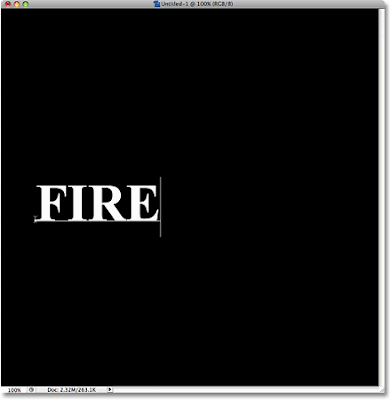
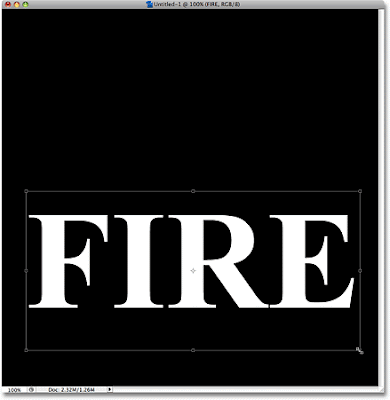
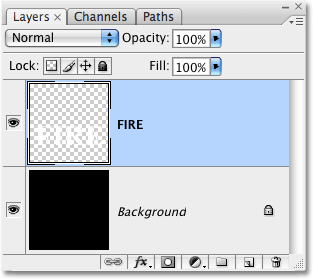
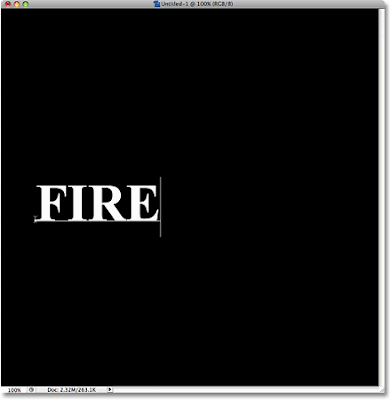
5 - Agora adicione seu texto, eu vou adicionar o texto todo em maiúsculo.

Depois de terminar de editar o texto clique em confirmar.

6 - Agora vá em Edit>> Free Transform (Ctrl+T) para você aumentar seu texto.


7 - Agora vamos rasterizar o texto. Vá em Layer>> Rasterize>> Type.

Nada pareceu ter acontecido mais na paleta de camada de texto você percebe que mudou algo.

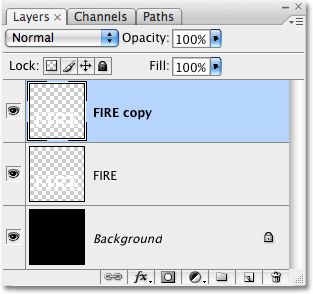
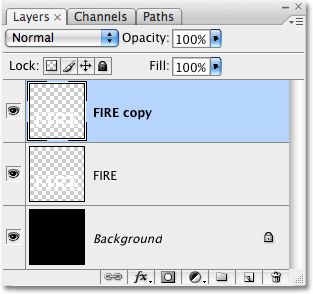
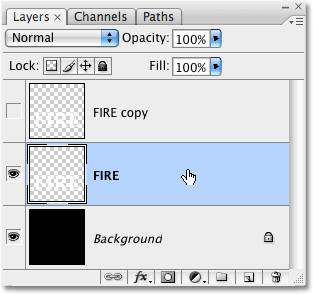
8 - Vamos copiar a camada de texto, pressione (Ctrl+J).

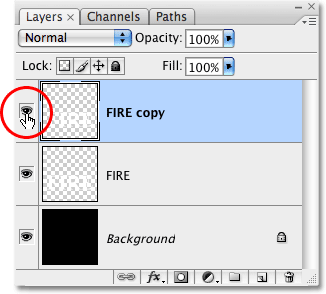
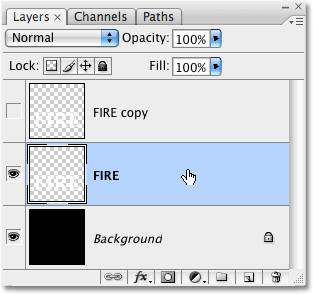
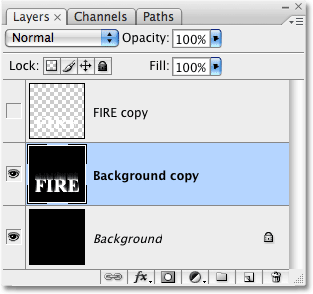
Agora vamos desativar a cópia porque vamos trabalhar no momento só com a original. Clique no olhinho como dito abaixo.

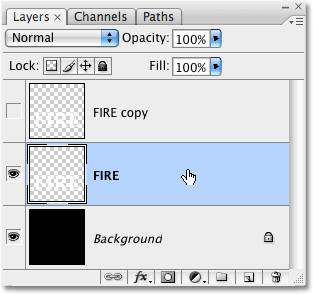
Agora depois de desativada a camada cópia, selecione a camada original para ativa e podermos trabalhar com ela. Só da um clique nela.

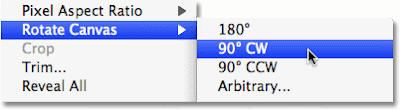
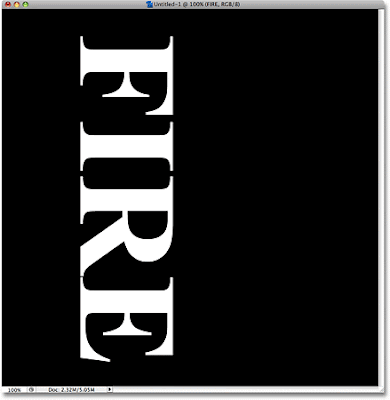
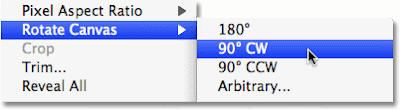
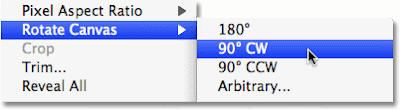
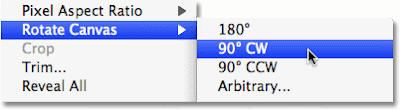
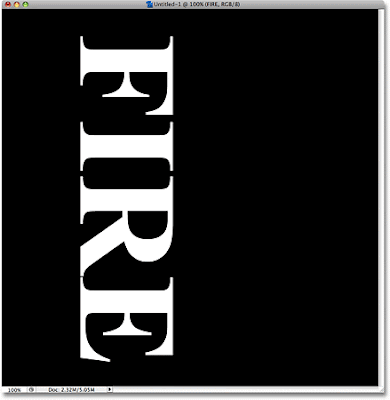
9 - Para criarmos o fogo temos que virar a camada de texto e para fazer isso vamos em Image>> Rotate Canvas>> 90° CW.

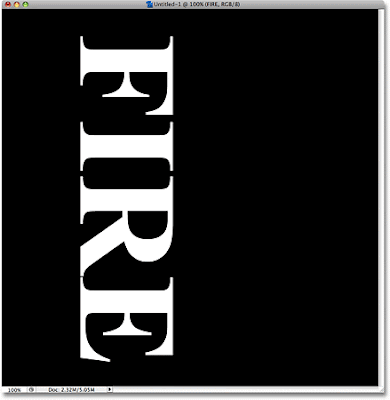
Isso irá virar o texto.

10 - Agora vamos aplicar o efeito vento (wind), vá em Filter>> Stylize>> Wind.

Irá abrir uma janela e você vai configura-la como a imagem abaixo, marque Method - Wind e Direction - From the Left.

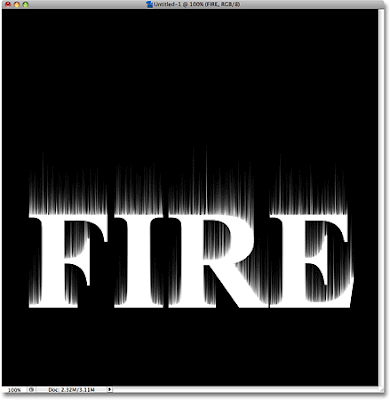
quando você clicar em Ok ficará assim.

Agora vamos aplicar novamente o filtro Wind, não precisamos ir denovo lá no Filter, é só pressionar (Ctrl+F).

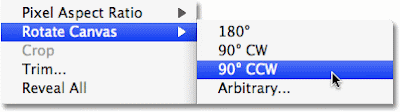
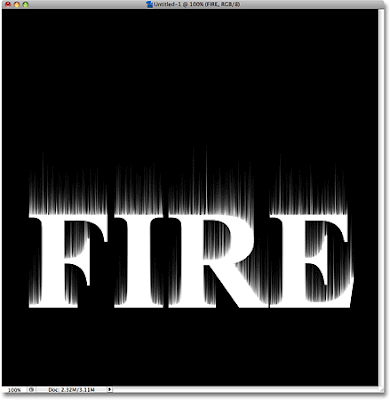
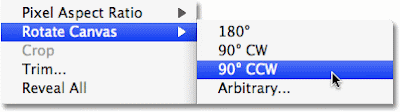
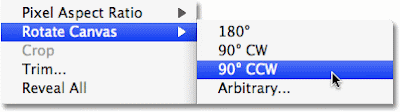
11 - Agora vamos virar ao modo normal, vá em Image>> Rotate Canvas>> 90° CCW.

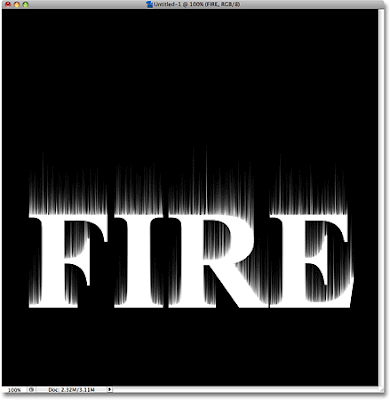
ele voltará ao modo normal.

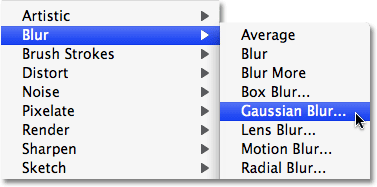
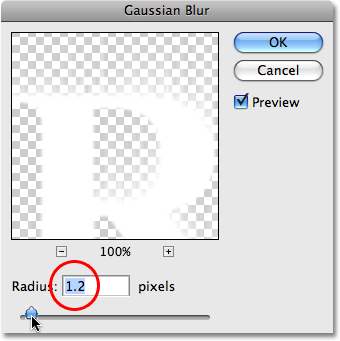
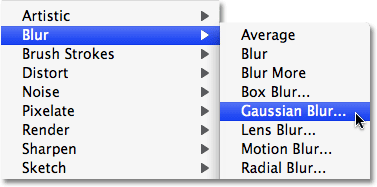
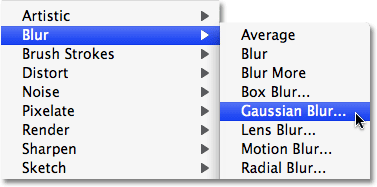
12 - Agora vamos aplicar o efeito Gaussian Blur. Vá em Filter>> Blur>> Gaussian Blur.

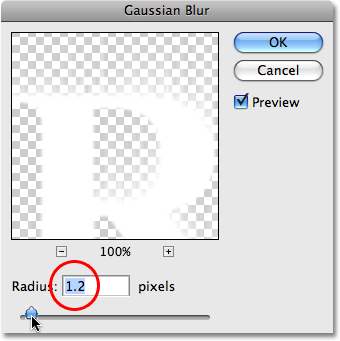
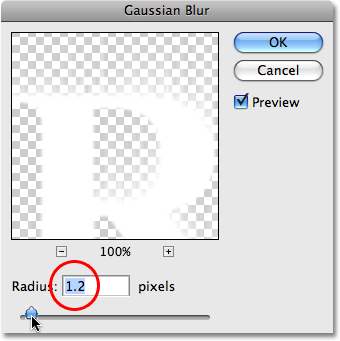
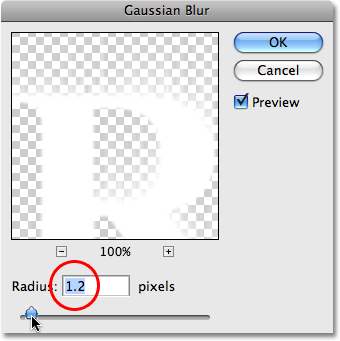
Quando abrir essa janela você define Radius para 1,2 pixels e clica em OK.

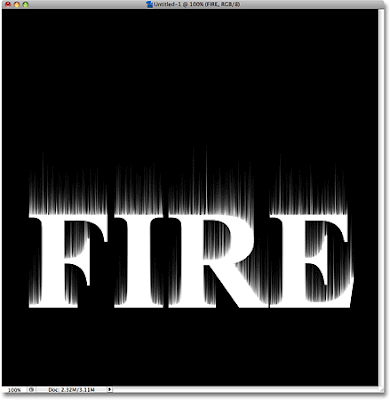
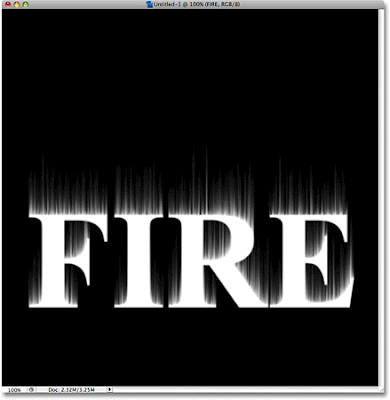
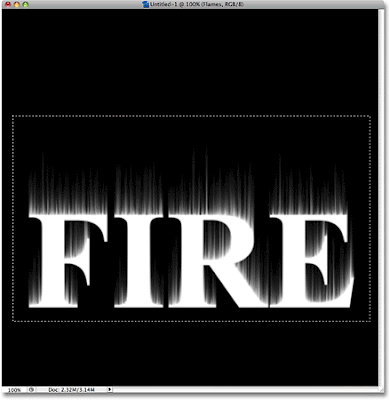
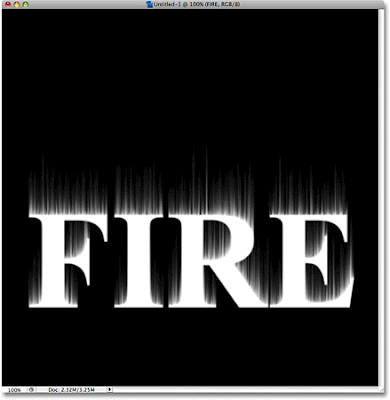
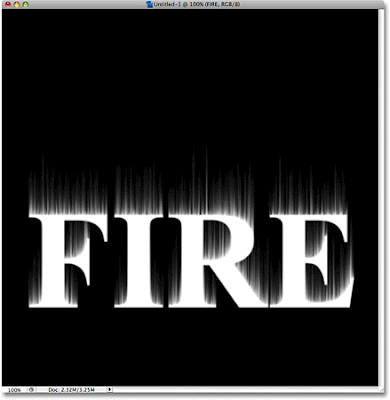
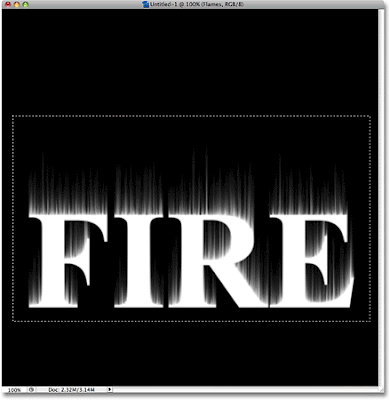
Depois de clicar em Ok você vai está com esse resultado.

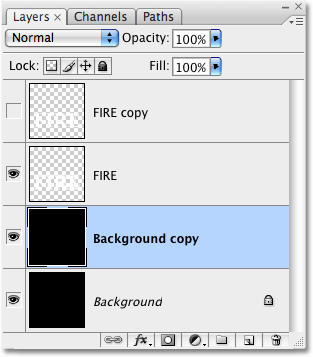
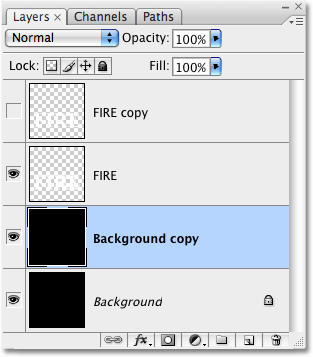
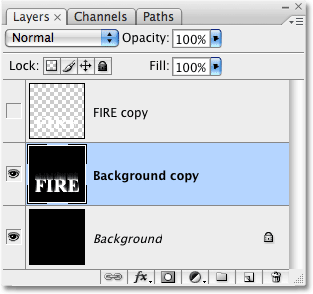
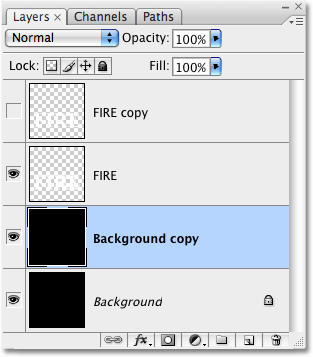
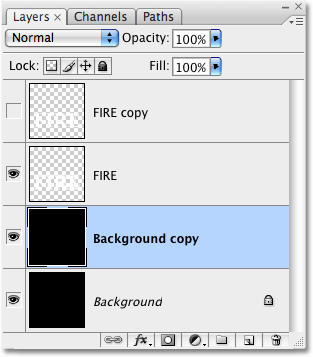
13 - Vamos duplicar a camada de fundo, selecione na paleta a camada background e pressione (Ctrl+J).

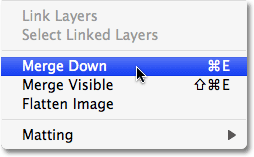
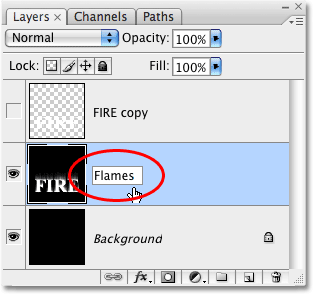
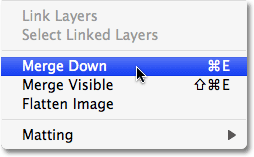
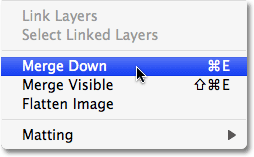
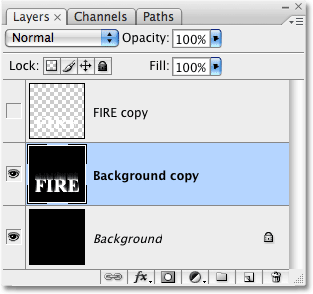
Agora selecione a camada FIRE que mostra aqui na minha paleta, na sua deve esta com o nome que você definiu ou qualquer outro nome. Depois de selecionada pressione (Ctrl+E) para mesclar para baixo.

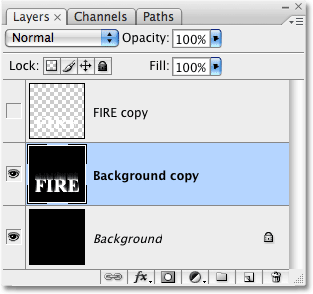
Isso mescla a camada de cima com a camada de baixo.

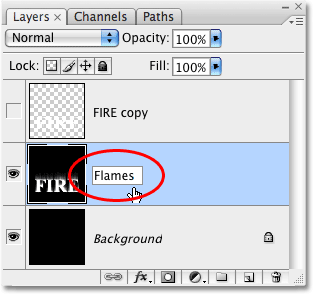
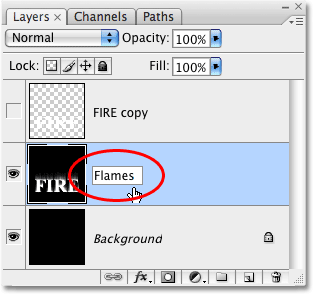
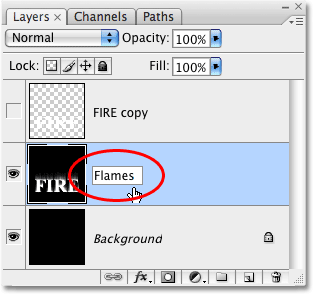
Agora renomeie a camada com o nome Flames, dê dois cliques na camada e edite.

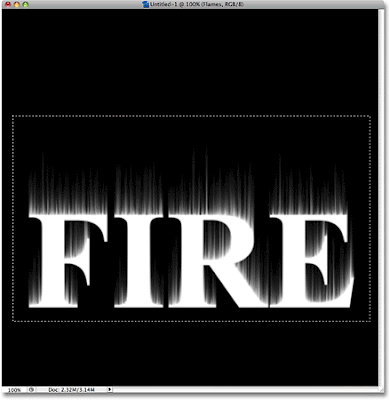
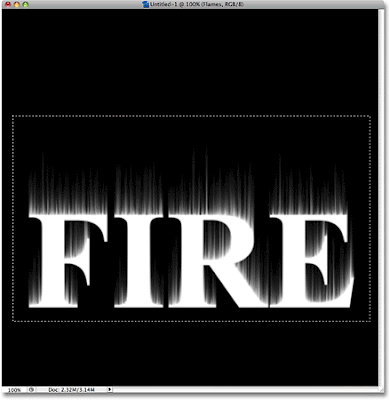
14 - Agora crie um seleção retangular em torno do texto usando a ferramenta Rectangular Marquee Tool (M).

Tente fazer parecido com esse abaixo.

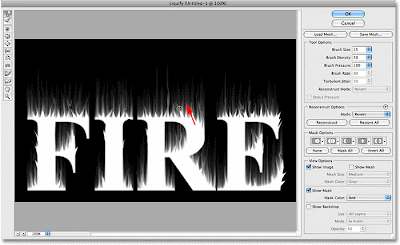
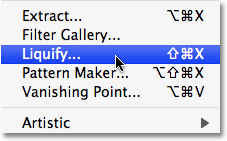
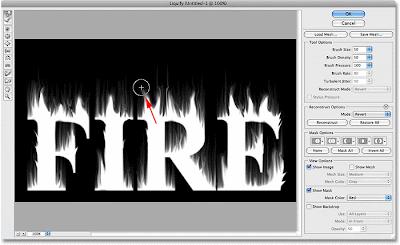
15 - Agora vamos transforma ele com o filtro Liquify, vá em Filter>> Liquify ou pressione (Shift+Cltr+X).

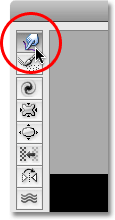
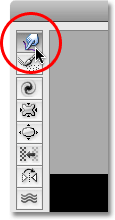
Agora selecione a primeira ferramenta Forward Warp Tool (W).

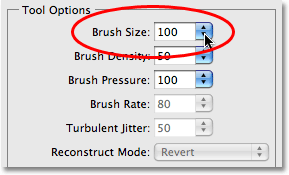
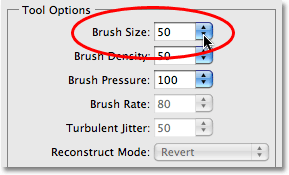
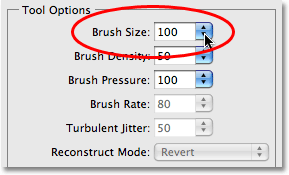
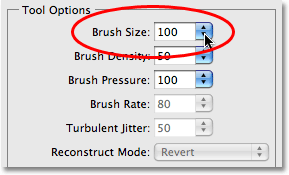
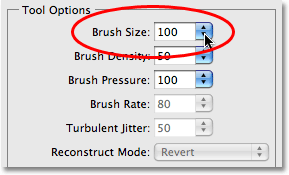
configure com pedido abaixo. Brush Size - 100.

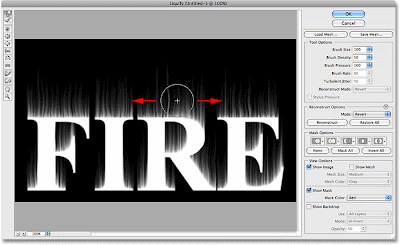
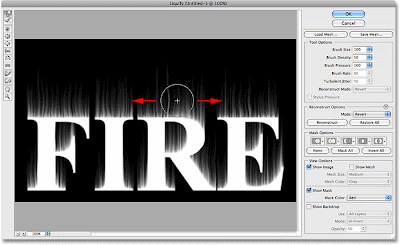
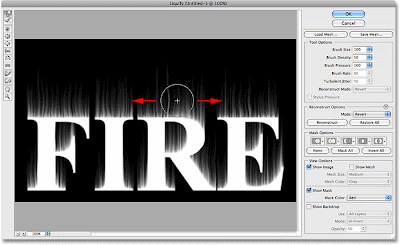
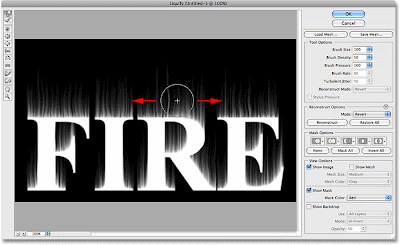
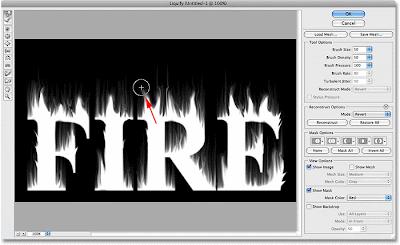
Faça uma trajetoria assim como pede a imagem abaixo.

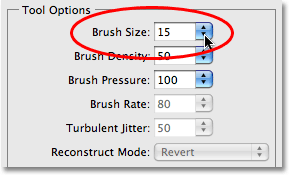
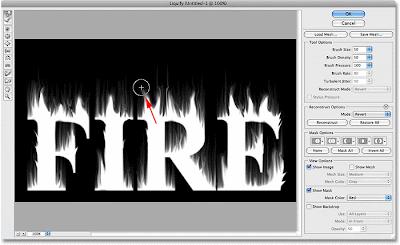
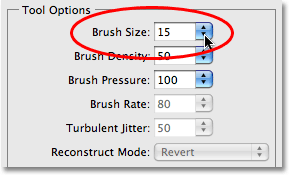
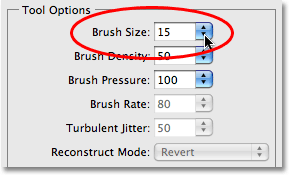
Agora defina para 15 o Brush Size.

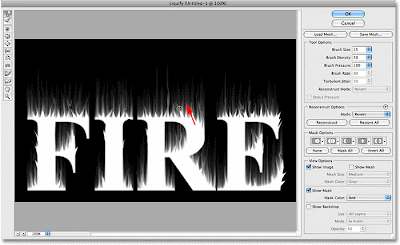
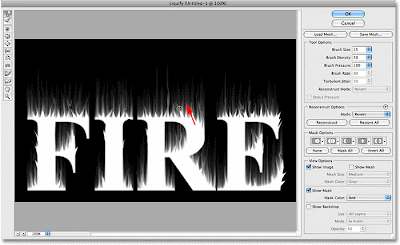
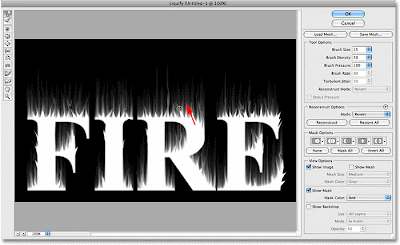
Faça uma trajetoria assim como pede a imagem abaixo.

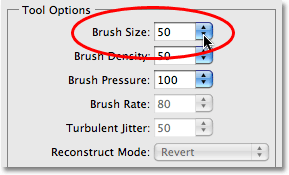
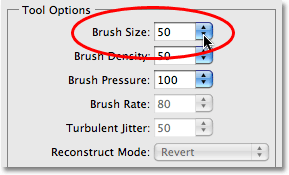
Agora defina para 50 o Brush Size.

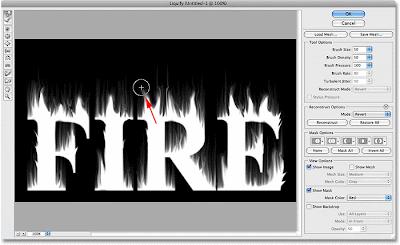
Faça uma trajetoria assim como pede a imagem abaixo.

Sua imagem ficará assim.

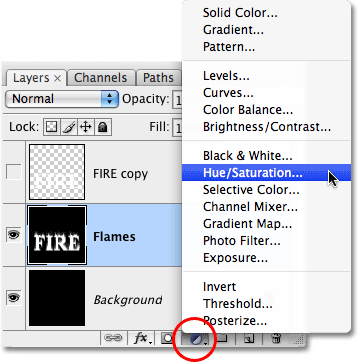
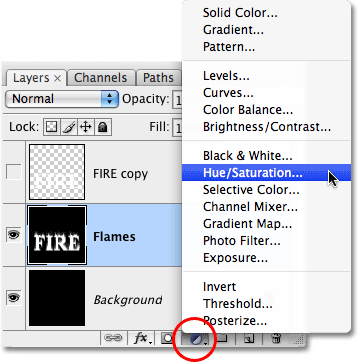
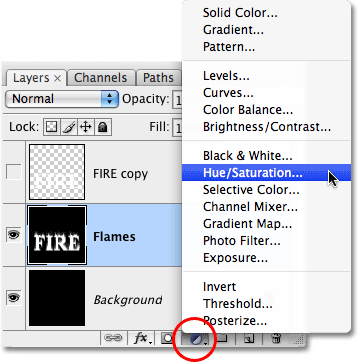
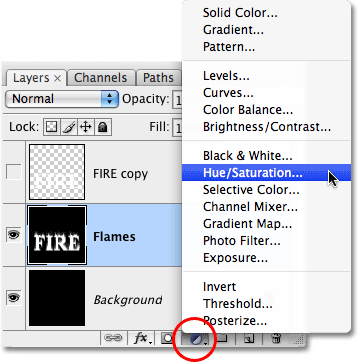
16 - Agora vamos adicionar uma camada de Hue/Saturation. Faça o mesmo que pede na imagem abaixo.

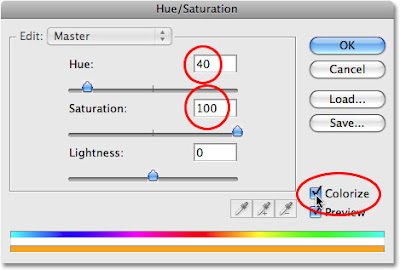
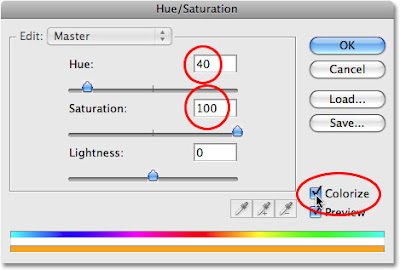
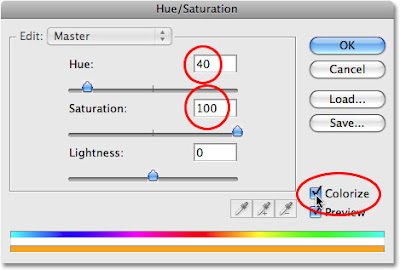
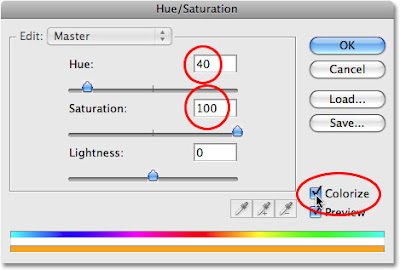
Agora defina as configurações abaixo. Hue - 40 / Saturation - 100 e ative a caixa Colorize.

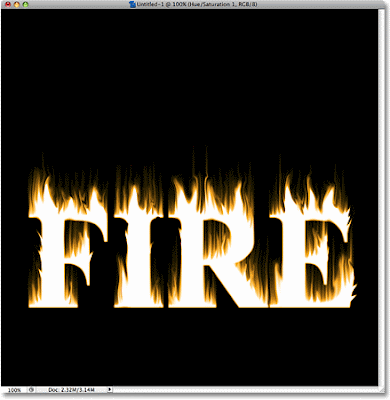
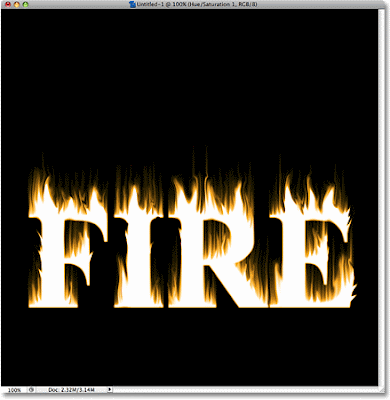
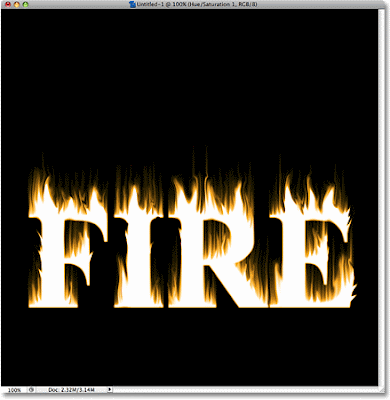
Depois que clicar em OK seu texto ficará assim.

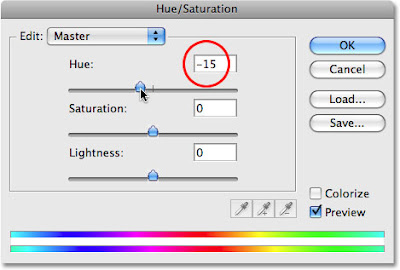
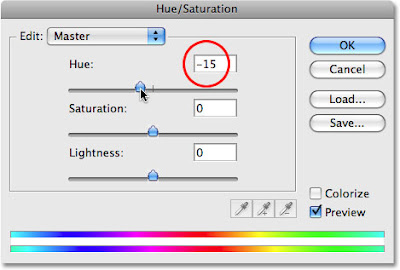
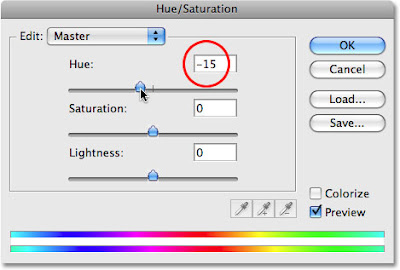
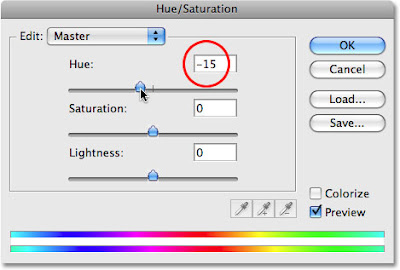
Agora vamos aplicar a segunda camada de Hue/Saturation. Faça o mesmo procedimento que o anterior mais com as configurações diferente, Hue -15.

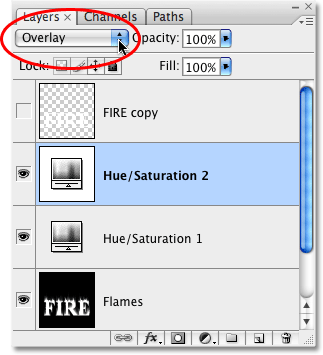
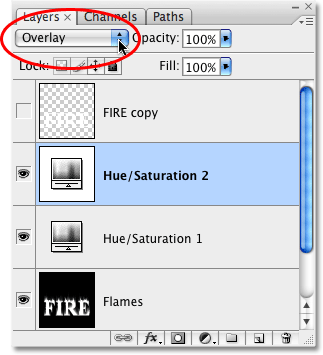
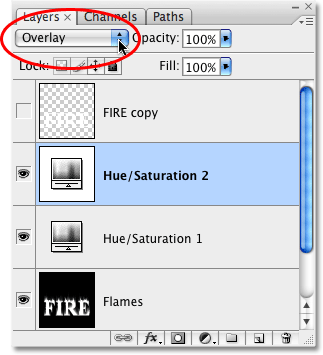
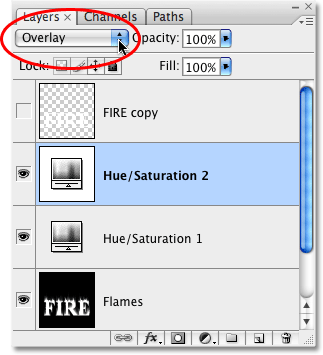
17 - Mude o Blending Mode para Overlay.

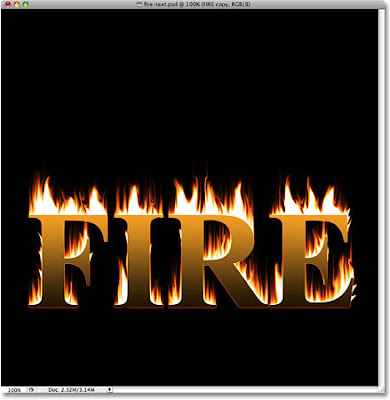
Agora ficará assim sua imagem.

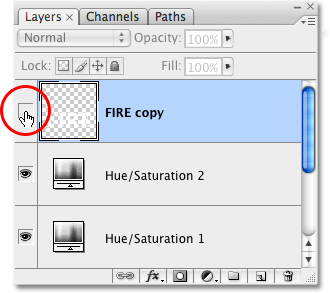
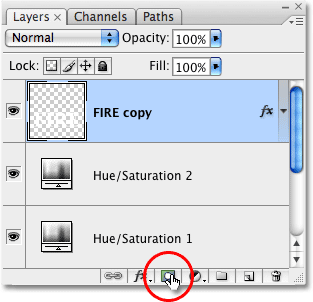
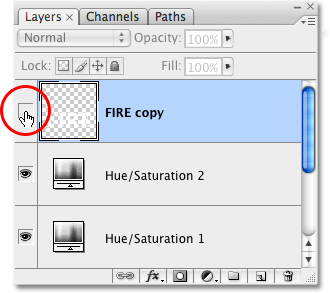
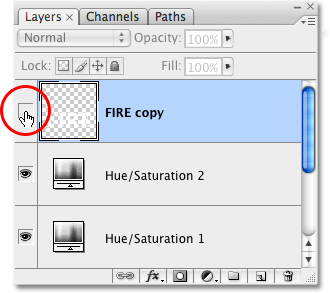
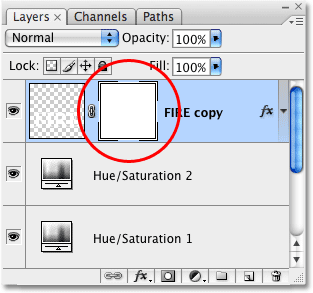
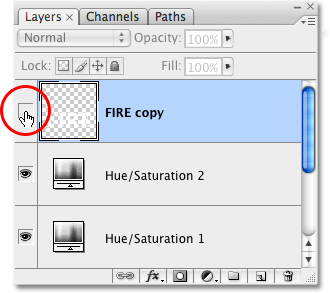
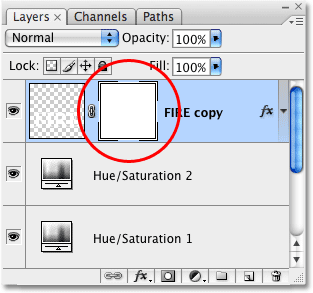
18 - Agora ative a camada que escondemos no começo do tutorial apertando no olhinho.

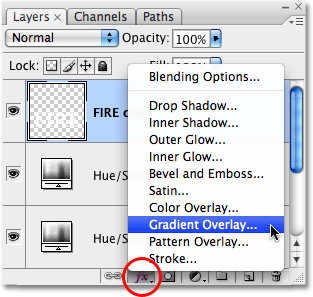
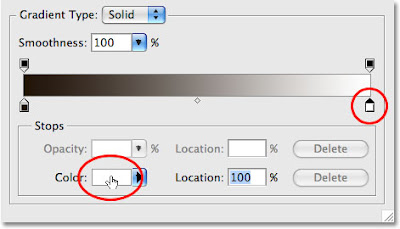
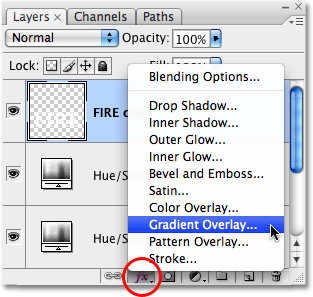
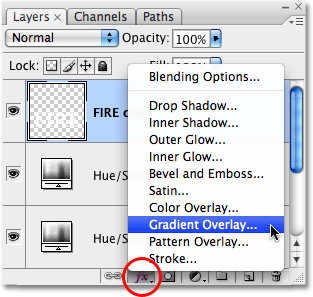
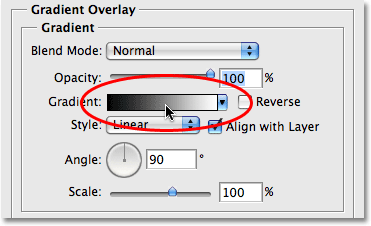
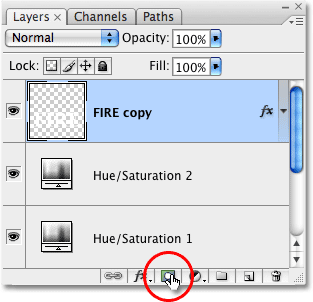
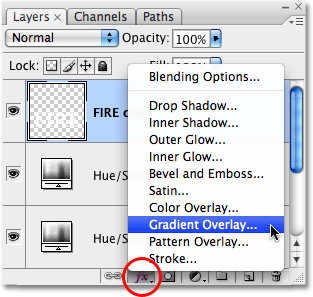
19 - Agora vamos adicionar um Style Layer, pressione no botão no rodapé da paleta de camadas igual mostrado abaixo e escolha Gradient Overlay.

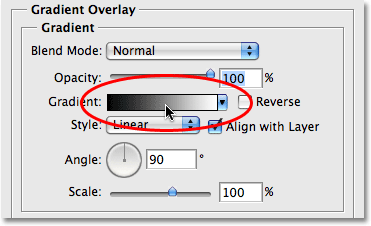
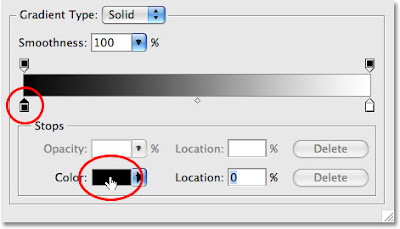
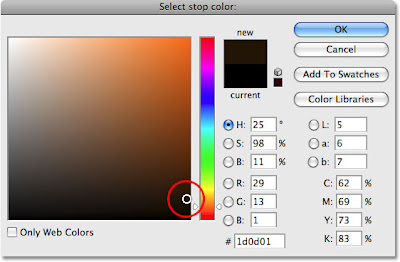
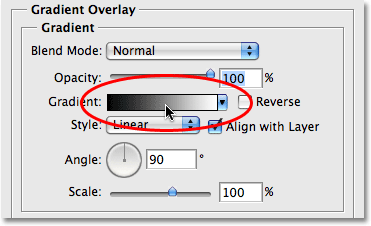
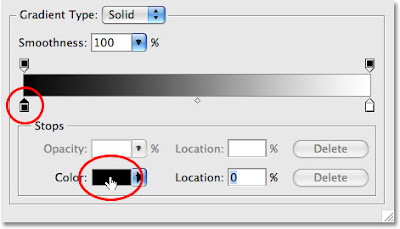
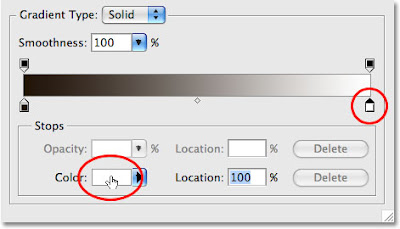
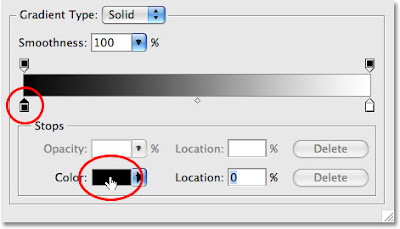
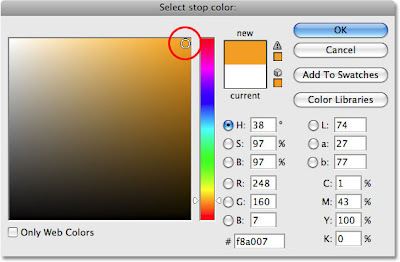
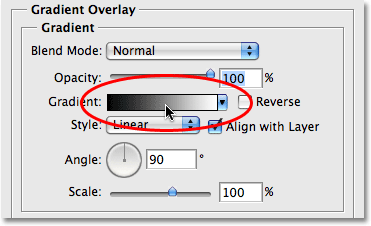
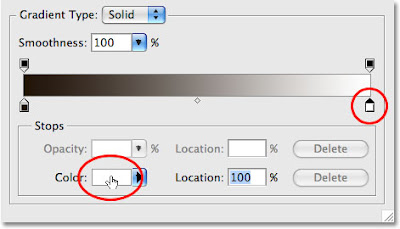
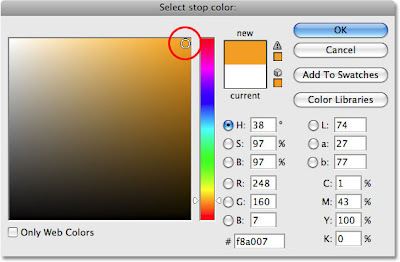
Clique no editor de gradiente para ajustar as cores.

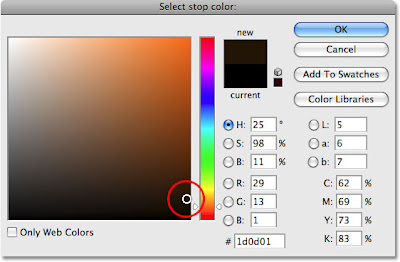
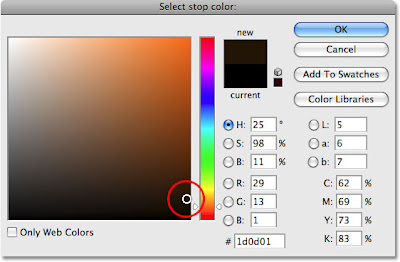
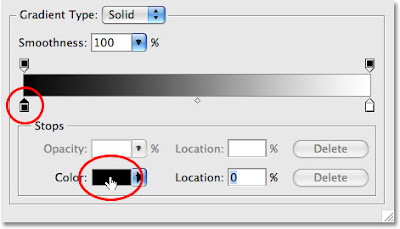
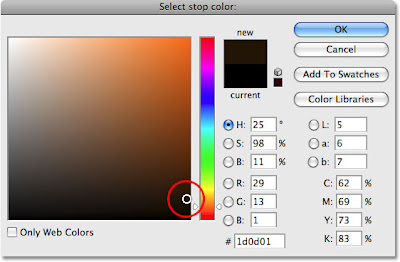
e ajuste as cores do gradiente #1d0d01.


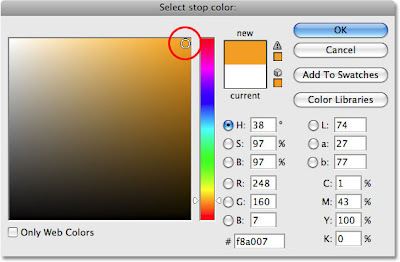
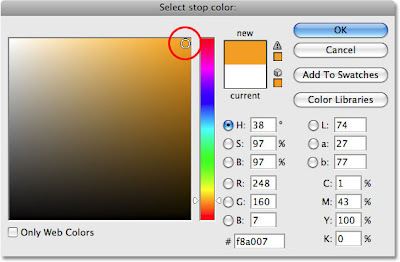
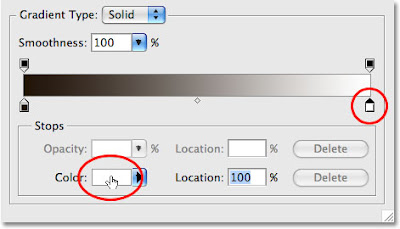
#f8a007.


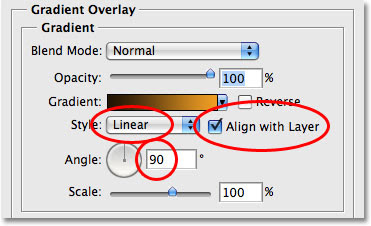
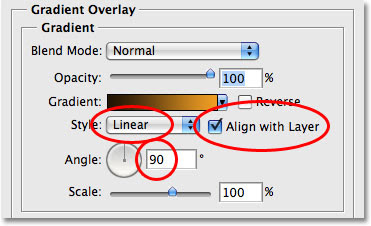
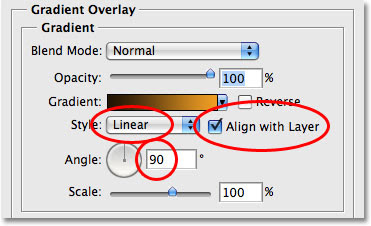
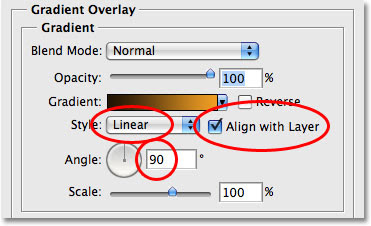
Ajuste as configurações como pedido abaixo.


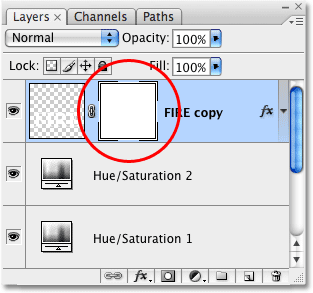
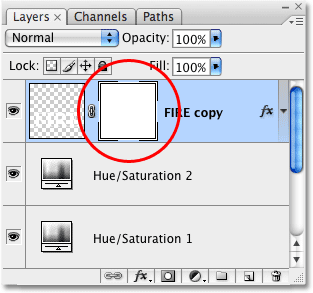
20 - Vamos adicionar uma mascara de camada a camada de texto, aperte no ícone Add Layer Mask.


Selecione a ferramenta Brush Tool (B).

Ajuste as cores pressionando D e depois X para ficar o preto no foreground e o branco no background.

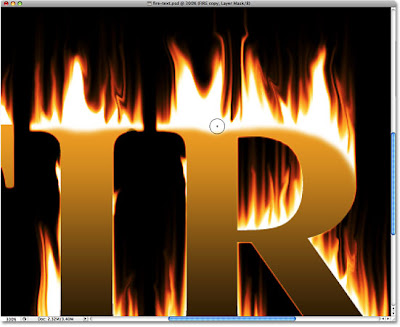
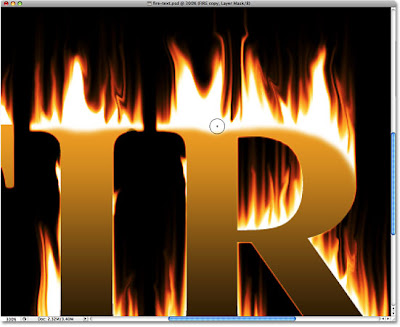
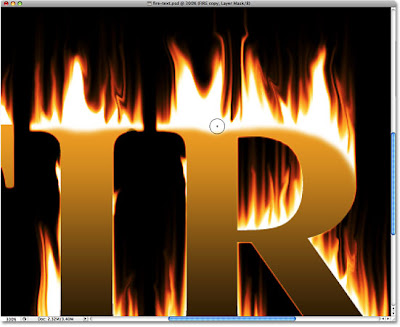
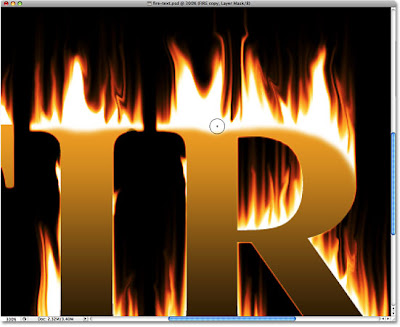
Pinte as bordas para ajustar do jeito que você preferir.

Já ajustado.

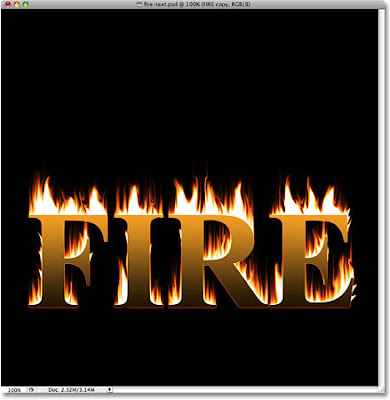
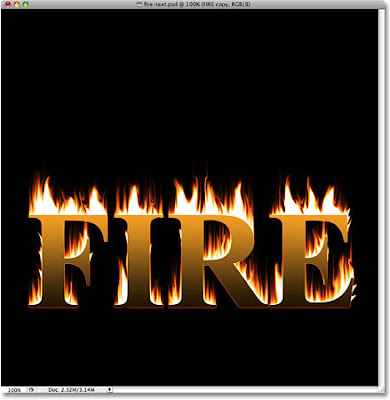
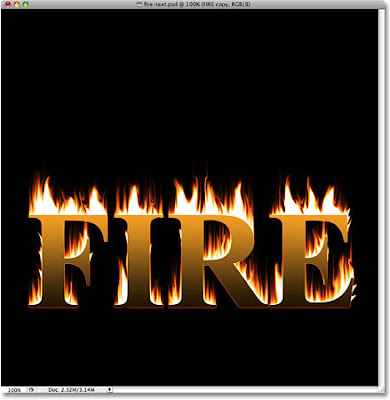
RESULTADO FINAL

1 - Vamos criar um novo documento, vá em File>> New e depois você define as configurações abaixo.

2 - Agora vamos preencher o novo documento com preto, pressione (Shift+F5) ou vá em Edit>> Fill para abrir a janela de Fill.

Quando abrir a janela do Fill você defina as configurações abaixo. Contents - Black.

Irá ficar assim depois que você aperta OK.

3 - Selecione a ferramenta Texto (T).

Escolha uma fonte legal, escolhi Times New Roman com o Bold ativado e 30pt de tamanho.

4 - Ajuste suas cores de texto para o preto pressionando (D) depois clique no (X) para ir para o branco.


5 - Agora adicione seu texto, eu vou adicionar o texto todo em maiúsculo.

Depois de terminar de editar o texto clique em confirmar.

6 - Agora vá em Edit>> Free Transform (Ctrl+T) para você aumentar seu texto.


7 - Agora vamos rasterizar o texto. Vá em Layer>> Rasterize>> Type.

Nada pareceu ter acontecido mais na paleta de camada de texto você percebe que mudou algo.

8 - Vamos copiar a camada de texto, pressione (Ctrl+J).

Agora vamos desativar a cópia porque vamos trabalhar no momento só com a original. Clique no olhinho como dito abaixo.
Agora depois de desativada a camada cópia, selecione a camada original para ativa e podermos trabalhar com ela. Só da um clique nela.

9 - Para criarmos o fogo temos que virar a camada de texto e para fazer isso vamos em Image>> Rotate Canvas>> 90° CW.

Isso irá virar o texto.

10 - Agora vamos aplicar o efeito vento (wind), vá em Filter>> Stylize>> Wind.

Irá abrir uma janela e você vai configura-la como a imagem abaixo, marque Method - Wind e Direction - From the Left.

quando você clicar em Ok ficará assim.

Agora vamos aplicar novamente o filtro Wind, não precisamos ir denovo lá no Filter, é só pressionar (Ctrl+F).

11 - Agora vamos virar ao modo normal, vá em Image>> Rotate Canvas>> 90° CCW.

ele voltará ao modo normal.

12 - Agora vamos aplicar o efeito Gaussian Blur. Vá em Filter>> Blur>> Gaussian Blur.

Quando abrir essa janela você define Radius para 1,2 pixels e clica em OK.

Depois de clicar em Ok você vai está com esse resultado.

13 - Vamos duplicar a camada de fundo, selecione na paleta a camada background e pressione (Ctrl+J).

Agora selecione a camada FIRE que mostra aqui na minha paleta, na sua deve esta com o nome que você definiu ou qualquer outro nome. Depois de selecionada pressione (Ctrl+E) para mesclar para baixo.

Isso mescla a camada de cima com a camada de baixo.

Agora renomeie a camada com o nome Flames, dê dois cliques na camada e edite.

14 - Agora crie um seleção retangular em torno do texto usando a ferramenta Rectangular Marquee Tool (M).

Tente fazer parecido com esse abaixo.

15 - Agora vamos transforma ele com o filtro Liquify, vá em Filter>> Liquify ou pressione (Shift+Cltr+X).

Agora selecione a primeira ferramenta Forward Warp Tool (W).

configure com pedido abaixo. Brush Size - 100.

Faça uma trajetoria assim como pede a imagem abaixo.

Agora defina para 15 o Brush Size.

Faça uma trajetoria assim como pede a imagem abaixo.

Agora defina para 50 o Brush Size.

Faça uma trajetoria assim como pede a imagem abaixo.

Sua imagem ficará assim.

16 - Agora vamos adicionar uma camada de Hue/Saturation. Faça o mesmo que pede na imagem abaixo.

Agora defina as configurações abaixo. Hue - 40 / Saturation - 100 e ative a caixa Colorize.

Depois que clicar em OK seu texto ficará assim.

Agora vamos aplicar a segunda camada de Hue/Saturation. Faça o mesmo procedimento que o anterior mais com as configurações diferente, Hue -15.

17 - Mude o Blending Mode para Overlay.

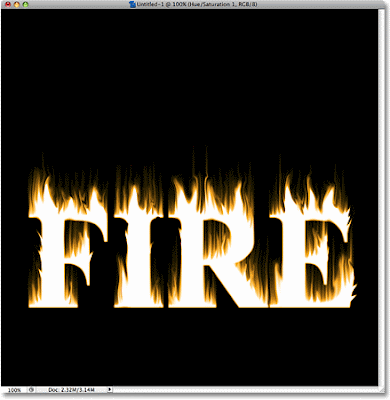
Agora ficará assim sua imagem.

18 - Agora ative a camada que escondemos no começo do tutorial apertando no olhinho.

19 - Agora vamos adicionar um Style Layer, pressione no botão no rodapé da paleta de camadas igual mostrado abaixo e escolha Gradient Overlay.

Clique no editor de gradiente para ajustar as cores.

e ajuste as cores do gradiente #1d0d01.


#f8a007.


Ajuste as configurações como pedido abaixo.


20 - Vamos adicionar uma mascara de camada a camada de texto, aperte no ícone Add Layer Mask.

Selecione a ferramenta Brush Tool (B).

Ajuste as cores pressionando D e depois X para ficar o preto no foreground e o branco no background.

Pinte as bordas para ajustar do jeito que você preferir.

Já ajustado.

RESULTADO FINAL

Descrição: Bom, com o PS CS4 Portable não foi possível fazer, tive que usar meu PS CS3 normal. Mais o resultado foi bom pelo que vocês estão vendo néah.
1 - Vamos criar um novo documento, vá em File>> New e depois você define as configurações abaixo.

2 - Agora vamos preencher o novo documento com preto, pressione (Shift+F5) ou vá em Edit>> Fill para abrir a janela de Fill.

Quando abrir a janela do Fill você defina as configurações abaixo. Contents - Black.

Irá ficar assim depois que você aperta OK.

3 - Selecione a ferramenta Texto (T).

Escolha uma fonte legal, escolhi Times New Roman com o Bold ativado e 30pt de tamanho.

4 - Ajuste suas cores de texto para o preto pressionando (D) depois clique no (X) para ir para o branco.


5 - Agora adicione seu texto, eu vou adicionar o texto todo em maiúsculo.

Depois de terminar de editar o texto clique em confirmar.

6 - Agora vá em Edit>> Free Transform (Ctrl+T) para você aumentar seu texto.


7 - Agora vamos rasterizar o texto. Vá em Layer>> Rasterize>> Type.

Nada pareceu ter acontecido mais na paleta de camada de texto você percebe que mudou algo.

8 - Vamos copiar a camada de texto, pressione (Ctrl+J).

Agora vamos desativar a cópia porque vamos trabalhar no momento só com a original. Clique no olhinho como dito abaixo.

Agora depois de desativada a camada cópia, selecione a camada original para ativa e podermos trabalhar com ela. Só da um clique nela.

9 - Para criarmos o fogo temos que virar a camada de texto e para fazer isso vamos em Image>> Rotate Canvas>> 90° CW.

Isso irá virar o texto.

10 - Agora vamos aplicar o efeito vento (wind), vá em Filter>> Stylize>> Wind.

Irá abrir uma janela e você vai configura-la como a imagem abaixo, marque Method - Wind e Direction - From the Left.

quando você clicar em Ok ficará assim.

Agora vamos aplicar novamente o filtro Wind, não precisamos ir denovo lá no Filter, é só pressionar (Ctrl+F).

11 - Agora vamos virar ao modo normal, vá em Image>> Rotate Canvas>> 90° CCW.

ele voltará ao modo normal.

12 - Agora vamos aplicar o efeito Gaussian Blur. Vá em Filter>> Blur>> Gaussian Blur.

Quando abrir essa janela você define Radius para 1,2 pixels e clica em OK.

Depois de clicar em Ok você vai está com esse resultado.

13 - Vamos duplicar a camada de fundo, selecione na paleta a camada background e pressione (Ctrl+J).

Agora selecione a camada FIRE que mostra aqui na minha paleta, na sua deve esta com o nome que você definiu ou qualquer outro nome. Depois de selecionada pressione (Ctrl+E) para mesclar para baixo.

Isso mescla a camada de cima com a camada de baixo.

Agora renomeie a camada com o nome Flames, dê dois cliques na camada e edite.

14 - Agora crie um seleção retangular em torno do texto usando a ferramenta Rectangular Marquee Tool (M).

Tente fazer parecido com esse abaixo.

15 - Agora vamos transforma ele com o filtro Liquify, vá em Filter>> Liquify ou pressione (Shift+Cltr+X).

Agora selecione a primeira ferramenta Forward Warp Tool (W).

configure com pedido abaixo. Brush Size - 100.

Faça uma trajetoria assim como pede a imagem abaixo.

Agora defina para 15 o Brush Size.

Faça uma trajetoria assim como pede a imagem abaixo.

Agora defina para 50 o Brush Size.

Faça uma trajetoria assim como pede a imagem abaixo.

Sua imagem ficará assim.

16 - Agora vamos adicionar uma camada de Hue/Saturation. Faça o mesmo que pede na imagem abaixo.

Agora defina as configurações abaixo. Hue - 40 / Saturation - 100 e ative a caixa Colorize.

Depois que clicar em OK seu texto ficará assim.

Agora vamos aplicar a segunda camada de Hue/Saturation. Faça o mesmo procedimento que o anterior mais com as configurações diferente, Hue -15.

17 - Mude o Blending Mode para Overlay.

Agora ficará assim sua imagem.

18 - Agora ative a camada que escondemos no começo do tutorial apertando no olhinho.

19 - Agora vamos adicionar um Style Layer, pressione no botão no rodapé da paleta de camadas igual mostrado abaixo e escolha Gradient Overlay.

Clique no editor de gradiente para ajustar as cores.

e ajuste as cores do gradiente #1d0d01.


#f8a007.


Ajuste as configurações como pedido abaixo.


20 - Vamos adicionar uma mascara de camada a camada de texto, aperte no ícone Add Layer Mask.


Selecione a ferramenta Brush Tool (B).

Ajuste as cores pressionando D e depois X para ficar o preto no foreground e o branco no background.

Pinte as bordas para ajustar do jeito que você preferir.

Já ajustado.

RESULTADO FINAL

1 - Vamos criar um novo documento, vá em File>> New e depois você define as configurações abaixo.

2 - Agora vamos preencher o novo documento com preto, pressione (Shift+F5) ou vá em Edit>> Fill para abrir a janela de Fill.

Quando abrir a janela do Fill você defina as configurações abaixo. Contents - Black.

Irá ficar assim depois que você aperta OK.

3 - Selecione a ferramenta Texto (T).

Escolha uma fonte legal, escolhi Times New Roman com o Bold ativado e 30pt de tamanho.

4 - Ajuste suas cores de texto para o preto pressionando (D) depois clique no (X) para ir para o branco.


5 - Agora adicione seu texto, eu vou adicionar o texto todo em maiúsculo.

Depois de terminar de editar o texto clique em confirmar.

6 - Agora vá em Edit>> Free Transform (Ctrl+T) para você aumentar seu texto.


7 - Agora vamos rasterizar o texto. Vá em Layer>> Rasterize>> Type.

Nada pareceu ter acontecido mais na paleta de camada de texto você percebe que mudou algo.

8 - Vamos copiar a camada de texto, pressione (Ctrl+J).

Agora vamos desativar a cópia porque vamos trabalhar no momento só com a original. Clique no olhinho como dito abaixo.
Agora depois de desativada a camada cópia, selecione a camada original para ativa e podermos trabalhar com ela. Só da um clique nela.

9 - Para criarmos o fogo temos que virar a camada de texto e para fazer isso vamos em Image>> Rotate Canvas>> 90° CW.

Isso irá virar o texto.

10 - Agora vamos aplicar o efeito vento (wind), vá em Filter>> Stylize>> Wind.

Irá abrir uma janela e você vai configura-la como a imagem abaixo, marque Method - Wind e Direction - From the Left.

quando você clicar em Ok ficará assim.

Agora vamos aplicar novamente o filtro Wind, não precisamos ir denovo lá no Filter, é só pressionar (Ctrl+F).

11 - Agora vamos virar ao modo normal, vá em Image>> Rotate Canvas>> 90° CCW.

ele voltará ao modo normal.

12 - Agora vamos aplicar o efeito Gaussian Blur. Vá em Filter>> Blur>> Gaussian Blur.

Quando abrir essa janela você define Radius para 1,2 pixels e clica em OK.

Depois de clicar em Ok você vai está com esse resultado.

13 - Vamos duplicar a camada de fundo, selecione na paleta a camada background e pressione (Ctrl+J).

Agora selecione a camada FIRE que mostra aqui na minha paleta, na sua deve esta com o nome que você definiu ou qualquer outro nome. Depois de selecionada pressione (Ctrl+E) para mesclar para baixo.

Isso mescla a camada de cima com a camada de baixo.

Agora renomeie a camada com o nome Flames, dê dois cliques na camada e edite.

14 - Agora crie um seleção retangular em torno do texto usando a ferramenta Rectangular Marquee Tool (M).

Tente fazer parecido com esse abaixo.

15 - Agora vamos transforma ele com o filtro Liquify, vá em Filter>> Liquify ou pressione (Shift+Cltr+X).

Agora selecione a primeira ferramenta Forward Warp Tool (W).

configure com pedido abaixo. Brush Size - 100.

Faça uma trajetoria assim como pede a imagem abaixo.

Agora defina para 15 o Brush Size.

Faça uma trajetoria assim como pede a imagem abaixo.

Agora defina para 50 o Brush Size.

Faça uma trajetoria assim como pede a imagem abaixo.

Sua imagem ficará assim.

16 - Agora vamos adicionar uma camada de Hue/Saturation. Faça o mesmo que pede na imagem abaixo.

Agora defina as configurações abaixo. Hue - 40 / Saturation - 100 e ative a caixa Colorize.

Depois que clicar em OK seu texto ficará assim.

Agora vamos aplicar a segunda camada de Hue/Saturation. Faça o mesmo procedimento que o anterior mais com as configurações diferente, Hue -15.

17 - Mude o Blending Mode para Overlay.

Agora ficará assim sua imagem.

18 - Agora ative a camada que escondemos no começo do tutorial apertando no olhinho.

19 - Agora vamos adicionar um Style Layer, pressione no botão no rodapé da paleta de camadas igual mostrado abaixo e escolha Gradient Overlay.

Clique no editor de gradiente para ajustar as cores.

e ajuste as cores do gradiente #1d0d01.


#f8a007.


Ajuste as configurações como pedido abaixo.


20 - Vamos adicionar uma mascara de camada a camada de texto, aperte no ícone Add Layer Mask.

Selecione a ferramenta Brush Tool (B).

Ajuste as cores pressionando D e depois X para ficar o preto no foreground e o branco no background.

Pinte as bordas para ajustar do jeito que você preferir.

Já ajustado.

RESULTADO FINAL




